
There are a lot of different aspects to keep track of when ensuring your site is optimized with SEO in mind. One such aspect is alt text! If you aren’t sure what alt text is, or you don’t think it’s that important in the grand scheme of things check out our article covering it in depth! That’s not what we’re here to discuss today though, instead we’re taking a look at how to add alt text to your Squarespace website. Log in to your Squarespace website so we can start!
Adding Alt Text to Images on Squarespace
Once you log into your Squarespace website you’ll want to navigate to the page you’re looking to edit the alt text of. Click the page in the Navigation section that you’re looking to add alt text to, then click the Edit button towards the top of the page. This will take you to that page of your website and allow you to edit the alt text of the images.

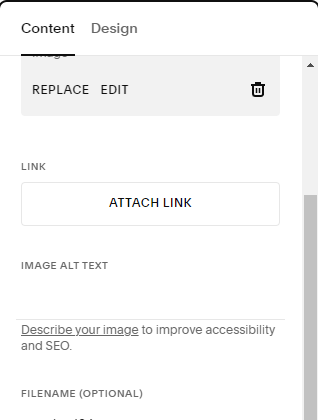
Once editing simply double click the image that you’d like to add alt text to. Scroll down in the pop up to the section labeled ‘Image Alt Text’. Add your alt text to the image and then click anywhere outside of the pop up to save your alt text. That’s all there is to it! You can also edit the image names in that same pop up if you have yet to do that.
That’s all there is to adding alt text to your images on Squarespace! Now that you know how to add alt text to your Squarespace website you probably have a lot to catch up on. The good news is that it’s a pretty straightforward process and the benefits of doing so are well worth the work! For more SEO tips check out our blog, and if you’re looking to book our services be sure to head to our contact page!

View comments
+ Leave a comment